智能服务实施——智能服务机器人交互界面设计
在上一章中,我们讲到了智能服务机器人的入口设计,从入口进入后,首先映入眼帘的就是智能服务产品的交互界面,因此交互界面的设计工作也是不能忽视的。
1移动端与WEB端的在线机器人页面区别
服务页面的设计核心也是为了降低用户使用在线机器人的费力度,让客户能有更好的使用体验,在进行页面设计思考的时候,首先需要了解移动app端页面和WEB端界面的区别,其次综合考虑客户的使用习惯、浏览习惯、咨询习惯等。不同端、不同服务类型的服务定位,其服务页面设计也各不相同。接下来我们先一起看看移动APP端在线机器人与WEB端在线机器页面设计存在的区别:
区别一:操作方式不同
web端以鼠标或者触摸板作为媒介;而移动端直接用手指触控屏幕,除了最通用的点击操作之外,还支持滑动、捏合等各种复杂的手势。
区别二:页面尺寸不同
移动端界面展示的内容有限,需要明确哪些信息更为重要,有效地“组织”相关联的内容,优先级高的内容突出展示、次要内容适当“隐藏”。碎片化属性强。
区别三:使用环境不同
web端通常是在某个固定地方使用且使用时间稍长;而移动端更多是利用碎片化的时间使用,基于碎片化的特点,用户可能没有足够的时间、每次浏览内容有限,类似“稍候阅读”、“收藏”等功能则比较实用;用户在移动过程中更容易误操作,需要考虑如何防止误操作、如何从错误中恢复。
区别四:基于位置服务的精细度不同
移动端可以更加详细的获得客户的位置,可以结合位置给客户提价更加个性化的服务。
基于上述四个区别,笔者给各位训练师展示一些设计案例,期望能够启发各位训练师对于页面设计的思考。
2 WEB端页面设计实践:
WEB端在线机器人页面设计建议遵循下面的设计准则:
①功能区与交互区分离;
②功能区以自助空间、售前导购、常见问题为主;
③可承载大量信息;
①容易设置主动评价体系。
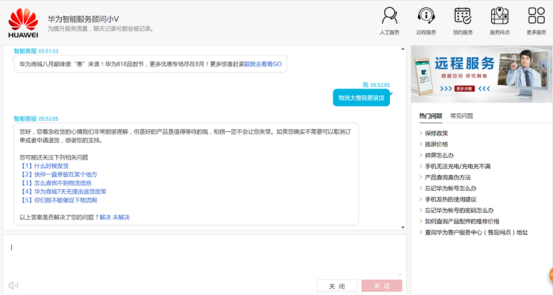
案例一:偏向服务类的WEB界面设计,见下图1图2。
偏向于服务类的web界面,一般会由服务交互区和高频服务插件按钮、热门、常见问题列表等要素组成,客户进线后系统会先进性用户服务预测(预测的本质也是降低客户的使用成本,结合客户的浏览轨迹等数据分析预测客户将要咨询的问题,并将预测问题列表发送给客户,客户不用额外输入问题描述,直接点选问题列表中的问题实现咨询流程),其次在交互区以外,可以根据日常服务报表,动态调节常见问题和自助服务按钮(注意:关于常见问题和自主服务按钮的区别,训练师们可以回想前面章节中我们提到的知识分类有陈述性知识、程序操作类知识。陈述性知识适合使用问题列表,而程序操作类知识更加适合自助服务按钮),最后再结合一些企业特色服务策略进行设计。
图1 服务类Web智能服务界面设计

图2服务类Web智能服务界面设计

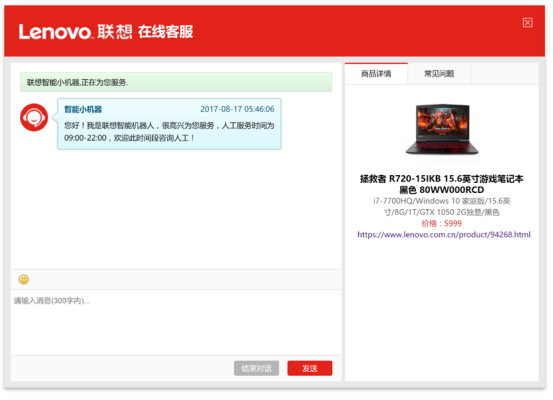
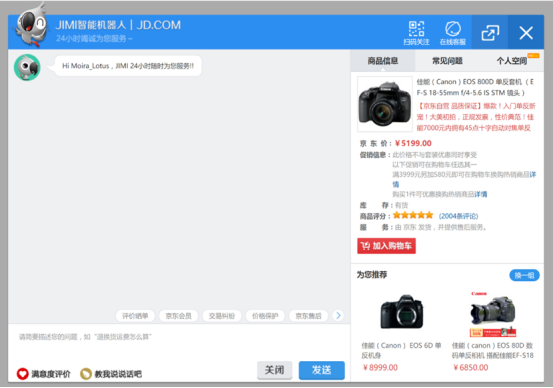
案例二:偏向营销类的WEB界面设计,见图3、图4。
偏向于营销类的web界面,一般由服务交互区和促单必要元素区构成,对于促单必要元素期需要结合企业商品的特色,训练师们可以重点挖掘客户在浏览和咨询某一商品过程中,对于什么样的信息最为敏感(即:购买某一种商品最看重哪些信息:价格、优惠券、产品介绍、产品缩略图等) ,将敏感信息置于整个页面的左侧,对于特别重要的敏感信息还可以用对比度明显的颜色进行重点标示,如:是否有优惠券?等。最后再加上一些促单相关的服务元素,如:常见问题列表,如:是否支持七天无理由等进行设计。
图3营销类Web智能服务界面设计

图4营销类Web智能服务界面设计

3 移动端页面设计须知:
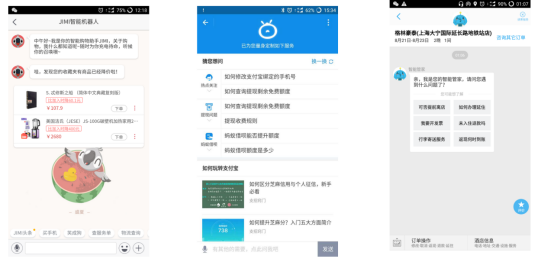
对于移动端的在线机器人页面设计基本也是分为:偏向服务和偏向营销两类,但对比web页面的设计(图5),需要注意以下三点:
①功能区与交互区高度整合:移动端页面较web尺寸比例被大大缩小,其在设计的过程中,不会像web端一样把各个区域进行明显的区分,而是尽可能的整合。
②轻交互:对于移动APP端的页面来说,客户退回到上一页面的成本及其高,所以一定要尽可能减少客户与移动端在线机器人页面的交互的次数;
③ 移动端的屏幕空间需要充分利用。
图5移动APP端页面设计参考

4页面设计的检查
在线机器人页面设计需求由训练师提供,但是执行设计层面一般是由UI设计师、前端工程师配合完成,虽然说UI设计师和前端工程的设计专业度毋庸置疑,但训练师毕竟是经常与用户打交道的人,所以训练师需要再页面设计完成后进行相应的测试和检查,确保设计结果能够达到预期目标。这里笔者给训练师们一些页面测试的方法建议作为参考。
首先是设计测试的流程
第一步,检查页面设计一致性。根据页面定位检查相应的服务交互区、自助服务、商品特色信息等是否完整统一;页面中各个功能按钮、按钮样式是否正常、是否能够达到设计预期;是否符合使用场景,保证设计的完整性。
第二步,确保设计页面的可用性和便用性
确保方案的可用性和屏幕上的操作易于使用,这里需要注意移动端和web端的操作区分,前者通过手指,后者通过鼠标,就精确度手指不如鼠标,需要保证移动端的点
击区域位置足够大,确保点击的精准性。
第三步,确保文本易于阅读。
页面大多数组成要素是文字,所以文本的排版是非常重要的,需要确保文字清晰、客户容易阅读。
第四步,注意不同系统的移动端展现效果,web都是基于浏览器进行设计,但是移动端需要额外注意安卓系统和苹果系统之间的区别,确保页面在不同系统上面的展示。
以上四步是笔者经常会用到的测试流程,训练师们也可以结合自家机器人的实际情况进行动态调整。
其次是页面测试的原则,训练师可以参考以下三个原则对页面进行走查。
原则一:对齐原则;页面设计所有内容都需要注意保持对齐;
原则二:对比原则;对比原则可以重点增强核心内容的视觉效果,包括字体大小对比、粗细对比、颜色对比等;
原则三:亲密性原则;即页面信息与信息之间存在一定的关联关系,通过研究信息与信息之间关系和亲密性,确认页面信息的排版关联的准确,如:退货、价保申请就存在一定的亲密性;
最后对于页面整体布局和内容字体大小合适,建议训练师可以采用眯眼测试;就是当你眯着眼看设计的页面时,你看不清里面的文字和图片,假如你依然能够知道这个页面的关键信息和内容,那么这个页面的设计就可以认为是成功的。
作者:苏钰
本文刊载于《客户世界》2022年9月刊。
转载请注明来源:智能服务实施——智能服务机器人交互界面设计


噢!评论已关闭。