打造用户需要的车载交互
随着汽车行业的迅猛发展,汽车向着信息化、智能化、语音化和多模态化的方向发展。传统的汽车显示与交互模式在很大程度上忽略了司机在行驶过程中的安全问题,没有以司机为中心去设计一个特有的交互方式,然而,语音作为最自然的人机交互接口,可以使人与车之间建立更安全、更智能、更人性化的交互体验,结合触摸屏和按钮的交互给驾驶员不一样的体验,使整个车载交互的过程更加便捷、安全、可靠
所谓车载交互设计,是指在人与车载系统之间创建一系列对话(dialogue)。但这种对话并非只是与一个具有智能水平的设备进行交流那么简单。如何让消费者愿意与这个没有智能水平的设备对话是在做车载交互设计之前需要解决的首要问题。构造这种虚无缥缈、捉摸不定的对话形式难度很大,因为对话是随着第四个维度(即时间维度)而逐渐推进的。由于自然对话既是消极反应式的(reactionary)又是积极期待式的(anticipatory),因此要针对行为进行设计,就需要理解自然对话易变和流动(fluidity)的特性。要评估交互设计,常用的量化方法是追踪人与界面打交道过程中的易用性。然而,在关乎一次对话的一系列特征当中,可用性(usability)只居其一。取得了商业成功的产品除了具备易用性之外,通常都还具备其他的优秀品质。所有这些品质共同造就了或者经久考验,或者无价,抑或者打动人心的产品。
市场信息服务公司J.D Power and Associates的调研数据表明,56%的消费者更倾向于选择声控的导航系统。因此,开发车载语音助手是很有意义的。毫无疑问,语言控制被认为是下一代用户界面,这对车载语音用户界面也起到了很大的推动作用。要设计好车载交互界面必须考虑到软硬件、受众群体各方面的问题。
如何给目标用户定制最适合他们的车载交互?
设计车载系统的第一步必须要考量好显示屏的位置,因为司机的姿势是固定的,所以显示屏的位置最好放在司机能用余光就可以瞥到的地方。目前市场上已经出现了后视镜车载导航,但司机要看它的时候必须抬头才能看到,这样视线就已经完全脱离道路了,这对司机来说是一个很危险的举动。在美国每年都有大量的交通事故是因为驾驶员没有专心驾驶造成的,研究显示,找手机或其他东西会使车祸风险高出7到8倍,找东西还可以用手摸,视线可以保持看前方,然而看后视镜导航既分神还转移了司机的视线,出车祸的概率有多大可想而知,从某种角度来说后视镜导航是一个不符合交通法的产品。所以显示屏的位置尤为的重要,这决定了整个车载交互的安全性。
保证了安全的基础上我们再来谈设计,好的设计并非源于审美,而是源于对受众的理解。他们喜欢什么,容易接受什么,容易被什么说服和吸引。越了解用户,你就越能对他们移情,按照他们的想法进行更有效的设计。不同的车型它的受众群体也是不一样的,所以应该对目标用户群体进行分析,了解用户的需求才能设计更好的产品。那么,最重要的问题来了,产品的好坏程度取决于你对受众、目的、语境这三者的修饰程度。接下来,我就对它们一一进行分析。
对于受众,我们需要了解的有:他们是谁?他们对车载系统的熟悉程度?他们接触类似设计的经验如何?他们的文化背景?他们所知道的惯例?他们的需求和期望?
我们设计的车载系统需要有两个目的性:一个是说服性,劝说受众用某种方式思考行动使他们能完成某种任务;二是告知性,帮助受众理解某些东西改变他们的态度。
所谓语境就是受众当时所处的社会情境:物理环境——空间、操作范围;时间限制——紧迫程度;认知程度——经验、交流历史;生理状态——健康、心态;社会趋势——潮流、时代。
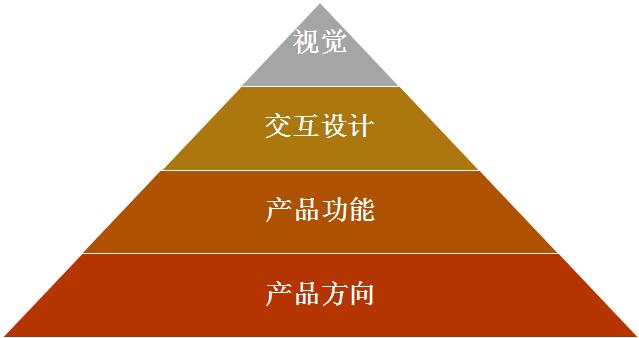
一个好的用户体验应该是符合金字塔理念的一个整体的体验。金字塔的理念要求产品设计师能够明白我们的产品的定位是什么,我们服务于哪些人群,我们需要为他们设计怎样的功能,这些功能服务于用户的哪些场景,基于这些对于产品的理解和思考,我们来做出交互设计和视觉设计,才是有的放矢的设计。所以说车载系统的方向定位很重要,下层的基础决定你上层的建筑,如果下面的坍塌了,上面的必然会失败。
下图是产品的一个金字塔结构:

金字塔结构图
拿众泰S21的车载语音助手来说,选用了语音和触摸屏两个交互方式,选择这两种交互模式也是考虑到其受众群体的认知程度,他们的观念还停留在触摸屏的交互方式上,所以我们不能完全剥夺了他们这个习惯。加之多模态的交互方式也能够提高可靠性,提高用户的信任度。普强在做车载系统这一块注重的就是为每一款车型都能够定制最适合它的交互方式,语音交互结合传统的触摸屏模式,解决了用户不愿意接触没有智能水平设备这一难题,便捷的语音交互也大大提升了用户体验。好的体验会让用户眼前一亮甚至能超出用户的预期。
设计师和艺术家的区别就是设计师要在各种限制之内给用户最好的体验,打造出用户需要的车载交互。
转载请注明来源:打造用户需要的车载交互


噢!评论已关闭。